随着人工智能技术的迅猛发展,AI已经渗透到我们生活的方方面面。而支撑AI人工智能系统运作的核心是其整体分层架构。本文将深入探讨AI人工智能的整体分层架构,揭示其中的奥秘,探索智能科技的未来之路。
### AI人工智能整体分层架构的重要性
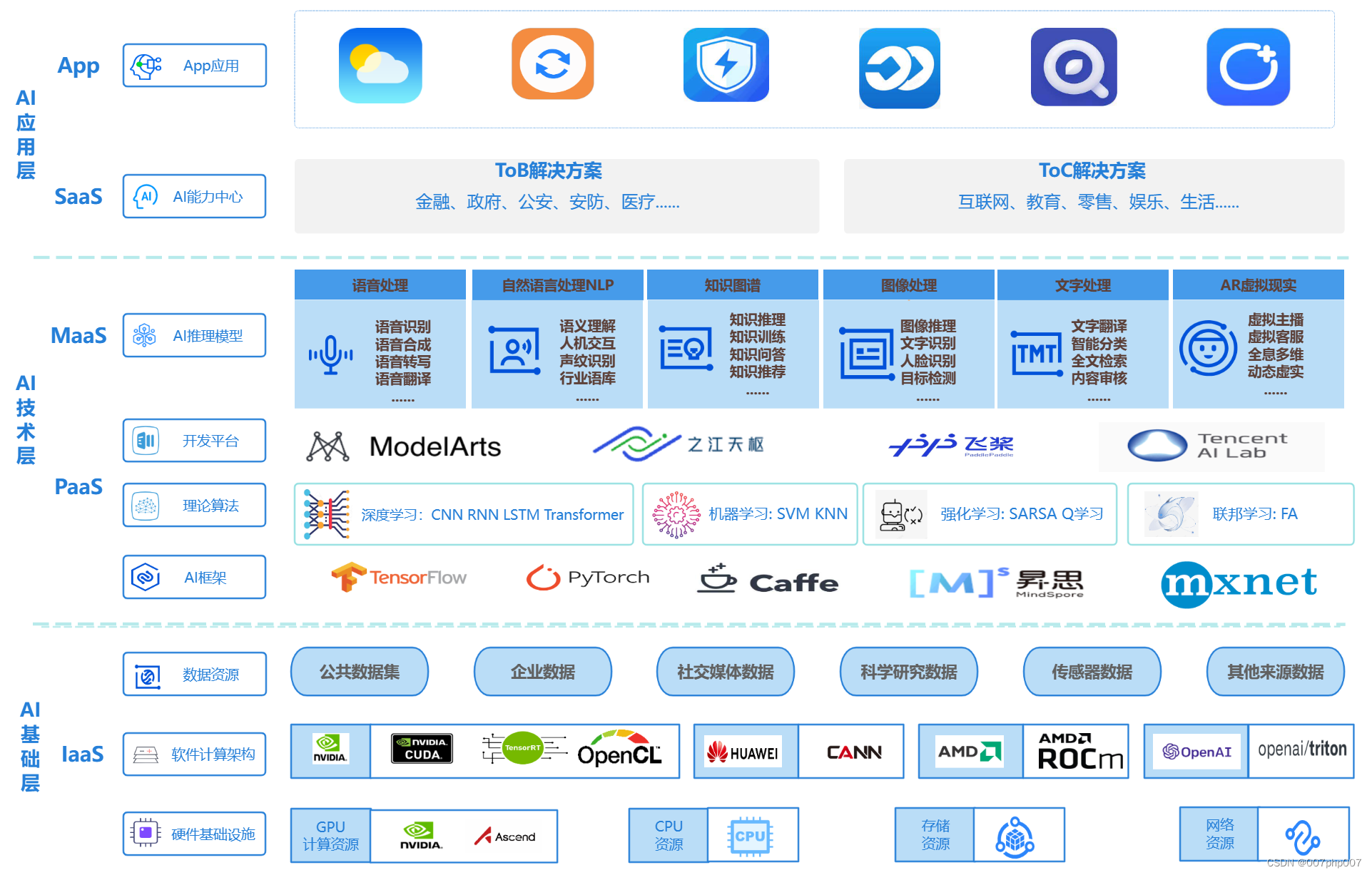
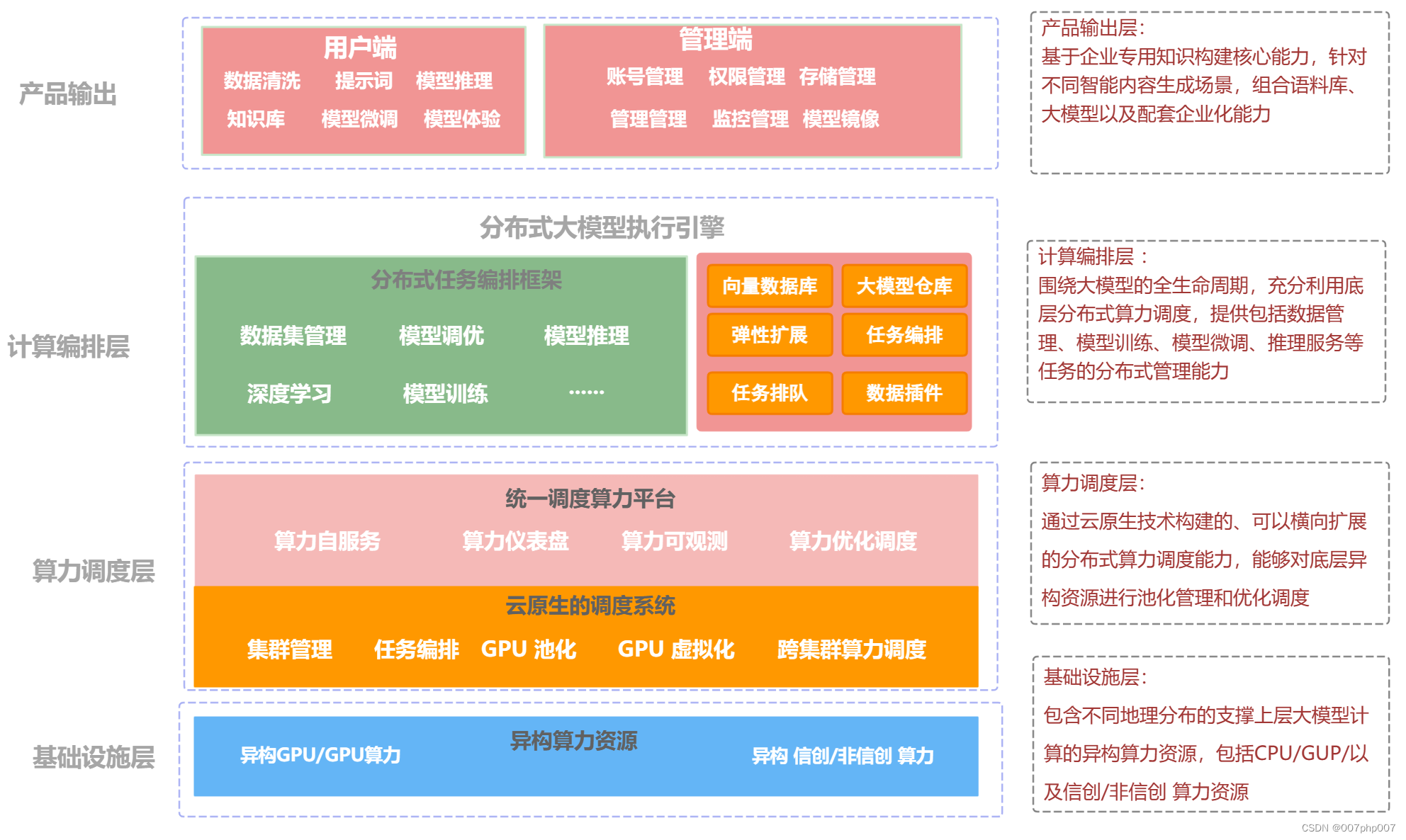
AI人工智能的整体分层架构是构建智能系统的基础,它将复杂的AI技术和功能进行了层次化、模块化的设计,使得整个系统更加稳定、高效地运行。通过合理的分层架构设计,可以提高系统的灵活性、可维护性和可扩展性,为AI技术的应用和发展提供了坚实的基础。
### AI人工智能整体分层架构的核心组成
1. **数据层**:数据是AI的基石,数据层负责数据的采集、清洗、存储和管理。在整体分层架构中,数据层扮演着至关重要的角色,为上层的算法和模型提供必要的数据支持。
2. **算法层**:算法层包括各种AI算法和模型,负责数据的处理、分析和学习。在整体分层架构中,算法层是AI系统的核心,决定了系统的智能水平和性能表现。
3. **应用层**:应用层是用户直接接触到的部分,包括各类AI应用程序和服务。在整体分层架构中,应用层负责将算法层的输出转化为可视化、易用的形式,满足用户需求。
4. **管理与优化层**:管理与优化层负责监控和管理整个AI系统的运行状态,对系统进行优化和调整。在整体分层架构中,管理与优化层起着保障系统稳定性和性能的重要作用。
### AI人工智能整体分层架构的未来展望
随着AI技术的不断发展和应用场景的不断拓展,AI人工智能的整体分层架构也将不断创新和完善。未来,我们可以期待看到更加智能化、高效化的分层架构设计,更加注重数据的质量和算法的创新,为智能科技的未来之路铺平道路。
在这个充满机遇和挑战的时代,让我们共同探索AI人工智能的整体分层架构,开启智能科技的新篇章,共同推动智能科技走向更加智能、更加智慧的未来。让AI技术成为人类社会发展的助力,为构建智能社会、智能未来贡献力量。















![练习 13 Web [极客大挑战 2019]Secret File](https://img-blog.csdnimg.cn/direct/fb3ba218624c4aadafa31f1e08323319.png)



